This seldom-updated blog uses WordPress, which for the most part works very well for my purposes.
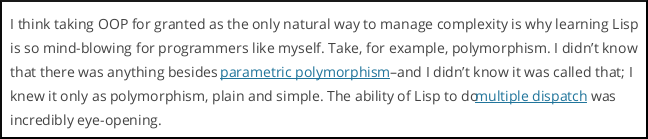
I happened to view it using the Google Chrome browser today and noticed a font problem in the Twentytwelve theme. The links in some of my posts were running right up against the text preceding them. Here’s a screenshot:

Notice how there’s no space between “do” and “multiple dispatch” (the second link).
This only happens in Chrome. In Firefox, it looks fine. It appears that using the “Open Sans” font causes Chrome to render the text inside a hyperlink with an improper amount of spacing beside it in some cases (not all).
I wanted to fix this for Chrome but keep the Open Sans font in other browsers, since I like it better than the other sans serif fonts. After a bit of playing around, this is the cleanest way I came up with to accomplish this.
Step 1) Create a child theme. I made a directory called “twentytwelve-jeff” in the wp-content/themes directory and created a style.css file, per the WordPress instructions, that looks like this:
Step 2) Create a functions.php file in that directory, with the following contents:
The code looks for Chrome in the user agent header; if it finds it, it removes the “custom-font-enabled” css class from the body tag, which had been added by the stock twentytwelve theme. Note the priority level; the default is 10, so we set our priority to 20 to ensure this filter runs after the one in the base theme.
Using a child theme avoids making changes to the twentytwelve theme, which is desirable, since any updates would overwrite your changes. You should be able to update twentytwelve and the above child theme should still work.